Week Of Code
Overview
What if you spent your summer learning to make your own apps instead of just playing them? This camp introduces the fundamentals of coding. Students will create websites, mobile apps, and video games all while having fun with our energetic team.
What you will do this week
- Learn basic Computer Science concepts
- Write code in HTML, CSS, and JavaScript
- Build iOS/Android mobile apps with Thunkable
- Design and Publish your own Website
- Create your own Video Game with Construct 3
- Receive 1-on-1 support from our instructional team
- Share a project presentation with peers and parents
Prerequisites
- The ability to type text on a computer (e.g. write an email, edit a Word document). We recommend 20 WPM or faster.
- Experience using a variety of websites, games, and apps
Schedule Summary
Prework - Lightbot or code.org
Day 1 - Making Mobile Apps with Thunkable
Day 2 - Making Websites with HTML, CSS, and JavaScript
Day 3 - Making Video Games with Construct 3
Day 4 - Project day: go in-depth on a track (Web, Mobile, Game) of your choice
Detailed Schedule
Pre-work (self-guided prep session)
Computer Setup
Each student will need to provide his/her own laptop for the course. Each device needs to have a Chrome Browser (Windows, MacOS, Linux, ChromeOS work). Chromebooks work, iPads/Tablets will not work. We recommend a laptop made within the past 3-4 years. Computers should be free from viruses/malware. We have a limited number of rental laptops available for $25/day.
To be ready for Day 1 of camp, students should complete the following laptop setup steps:
- Install any available operating system updates for your computer (see Windows Update or macOS software update)
- Install the Google Chrome web browser
- Use your Google account (Gmail, Google Drive, etc) to sign into Thunkable
Coding Basics
Prior to the Week of Code summer camp, it’s a good idea to try some basic coding exercises on your own. If you have not yet done an Hour of Code session on your own or in school, we recommend starting there:
- Watch video
- Do the Angry Birds and Plants vs Zombies challenge
- Make your own Flappy Bird game
- Light Bot (iOS / Android app)
- MIT Scratch
Rules for a great week
- Introductions - students, instructors
- Why it’s important to learn to code
- Awesome Inc Core Values
- Be Good
- Be Excellent
- Be a Friend
- Be You
- What ground rules should we have?
- When the instructor is talking, _____.
- Keep your hands to _____.
- Read, Try, _____, Coach.
- Be positive and _____.
- No _____ or _____ on the table.
- Bring the _____.
- Text editor skills and vocabulary
- Copy, Cut, Paste, Switch windows
- Arrow keys vs Mouse, Shift-to-select
Day 1 - Mobile Apps

Plan
- Make Mobile Apps with Thunkable
Assets
- Download mobile app media
Go Beyond
- Want to go more in-depth with Mobile?
- Android: Build your first app with Android Studio (MS Windows or macOS)
- iOS: Start Developing iOS Apps with Swift (macOS users only)
Day 2 - Website

Plan
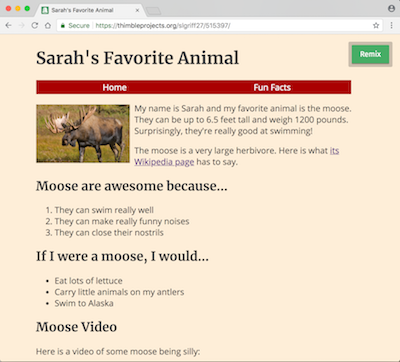
- Design our site by creating a wireframe
- Heading, Navigation, Images, Text Content
- Two pages: home page, fun facts
- Make our first web page using Glitch
Go Beyond
- At home: see web manual and sample page
- Mozilla HTML Reference
Day 3 - Video Games

Plan
- Make Video Games with Construct 3
Assets
- Download Abstract Platformer Assets
Go Beyond
- Homework:
- Finish Platformer
- Pick a tutorial/project
- Reminder to students: bring headphones 🎧 for Thursday tutorials
Day 4 - Project Day

Projects
- Review what we’ve done so far
- Mobile, Web, Games, Hardware
- Pick a project:
- Mobile
- Web
- Make responsive websites with Bootstrap
- Remix beginner web projects on Glitch
- Create Drawings and Animation with p5.js (JavaScript)
- Game
- Other
Note: most projects here will take longer than 4 hours to complete. That’s OK! Our goal during project day is to help you get started on something significant that you can continue working on after the Week of Code.
Demo time
- Show and Tell
- Show us one thing you made this week
- Tell us one interesting thing you learned
- What’s one thing you want to create next?
- Recap
- Next steps for learning
- Online resources: Code.org, freeCodeCamp, Replit
- Awesome Inc Fall/Spring weekly classes:
- Register for Coding Club